Although I really enjoy Mailerlite’s offering, it is often lacking good documentation. After spending more time than I’d like to admit, Googling and reading through multiple support threads, I decided to take matters into my own hands.
Dev Tools to the rescue
I created a simple Mailerlite form, added it to my Webflow test site and fired up Chrome’s dev tools to see if I could get the correct Mailerlite endpoints to submit the form request.
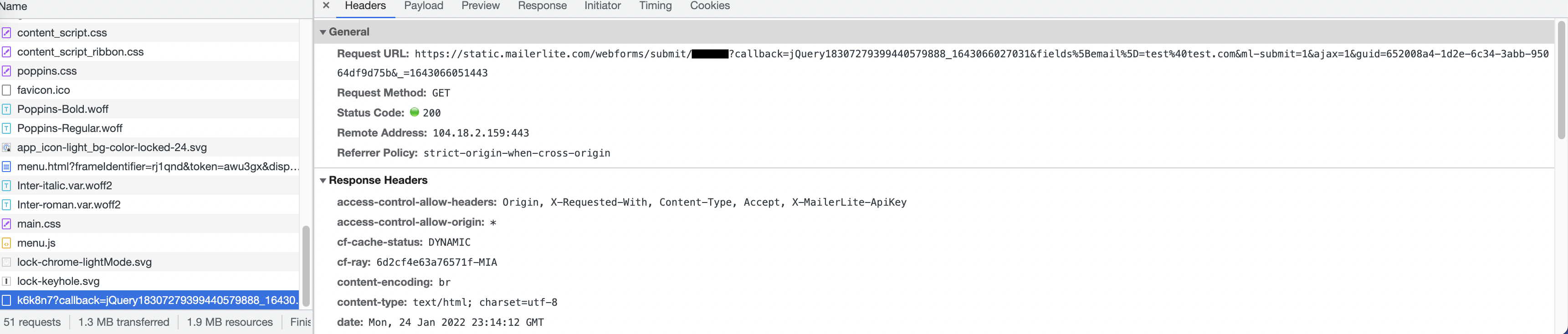
After a few requests I caught this in the network tab:

Good! Adding a new subscriber should be straightforward. It’s just a POST
request with some path and query parameters. We only care about the id and the
query parameter fields[email] (it’d be cool to have a well-document API
though).
Form Id in Mailerlite
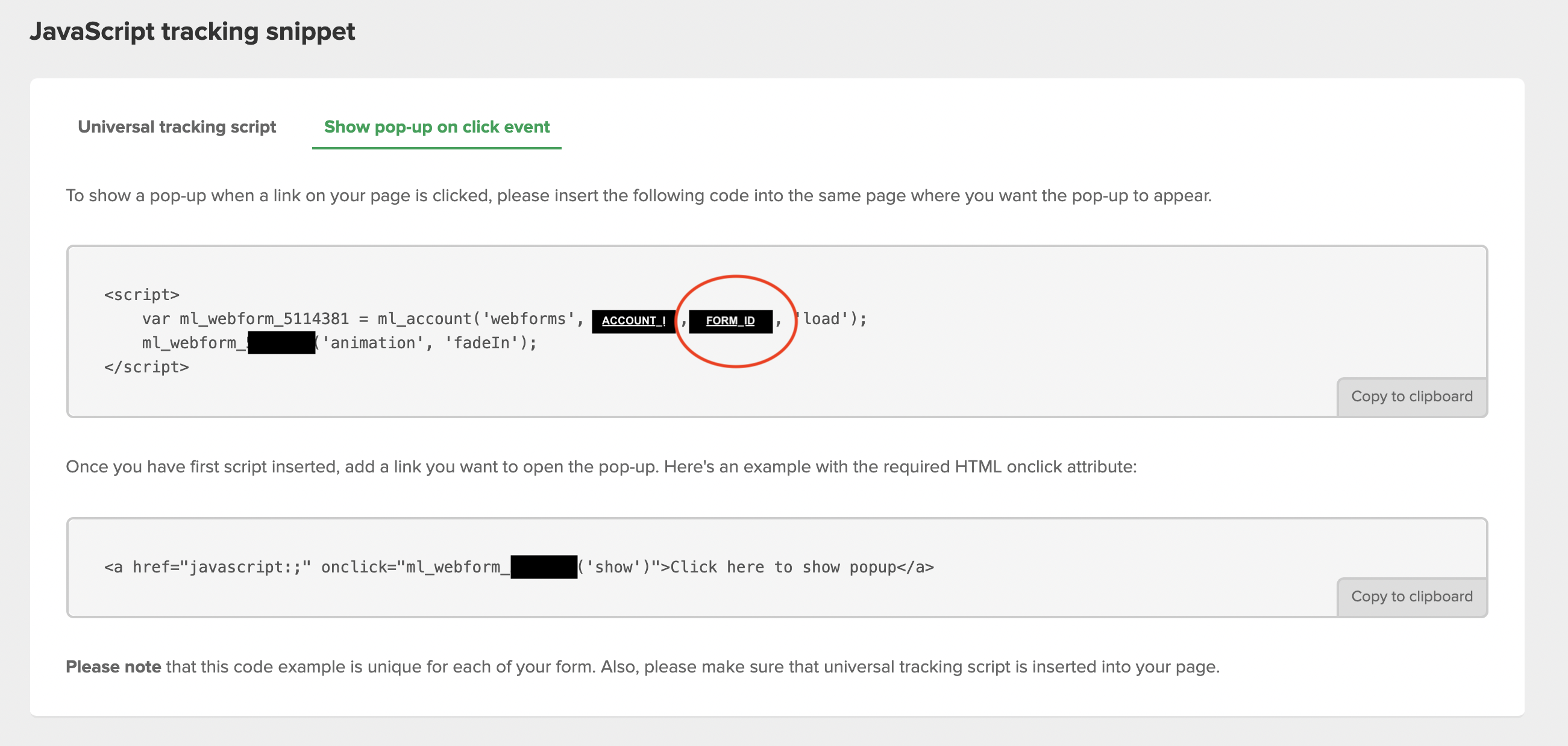
The next step is to figure out what’s the Id that we need. Head to the Mailerlite dashboard, go to your Forms and click on the form you’re trying to hook up to Webflow. Then scroll to the JavaScript tracking snippet section. Click on the “Show pop-up on click event” tab. You should see a bit of JavaScript code like the following:

I’ve redacted the real ids for security reasons. You’ll see two different numbers:
- The account_id: used by Mailerlite to identify your account)
- The form_id: this identifies your form from all others. This is the one we’re looking for. Copy it. We’ll paste it soon in Webflow.
Putting it all together in Webflow
Almost done! To recap:
- We’ve identified the correct Mailerlite endpoint to send the request to:
POST https://static.mailerlite.com/webforms/submit/{form_id} { "fields[email]": "[email protected]", "ml-submit": 1 } - And we got the
form_idfrom Mailerlite.
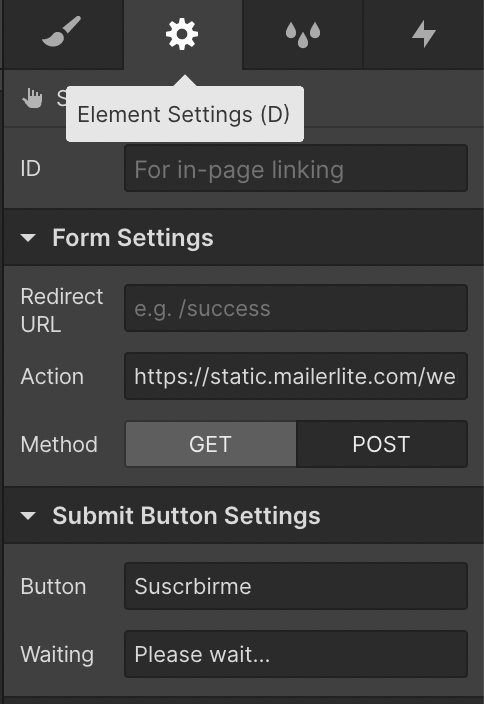
Now head to your Webflow form. We need to edit the settings of the form. So head
to your form’s settings and in the Action field put the full Mailerlite url
with your form_id at the end: https://static.mailerlite.com/webforms/submit/12345
It should look like the following:

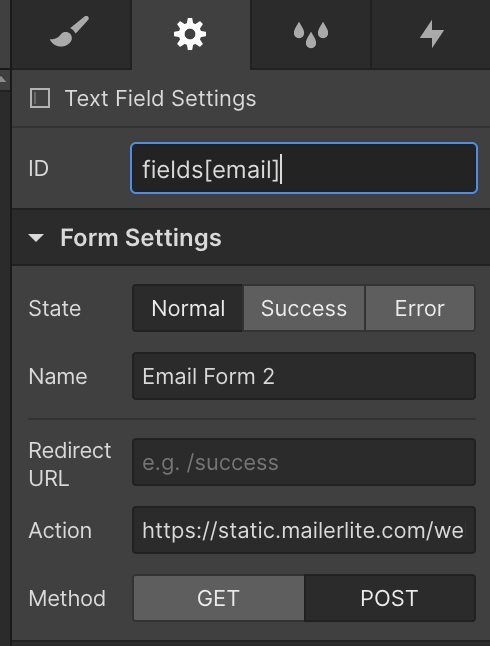
Make sure the Method is set to POST. Now go to form’s text field settings
and ensure its ID is fields[email]. This will be sent to Mailerlite in the
body of the request. You should have something like this:

The last thing we’re missing is the ml-submit: 1 field. To do this just add
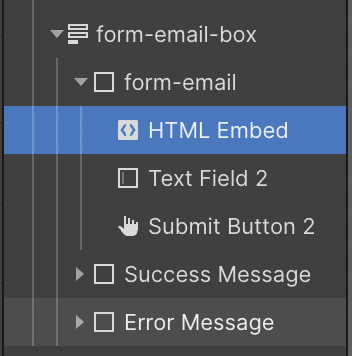
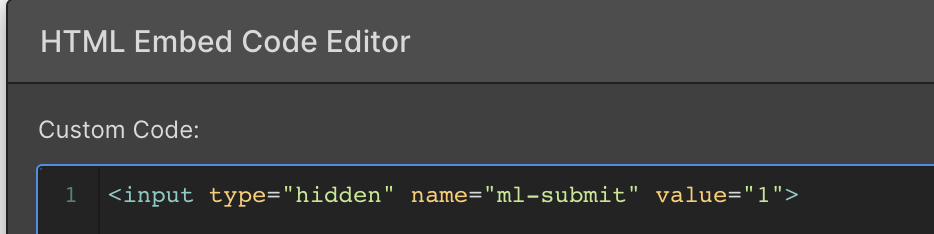
an HTML Embed element inside your form with the following code:
<input type="hidden" name="ml-submit" value="1">.
You should end up with the following:


That’s all, folks! Just hit Publish and test your form live!
Recap
To recap here are all the steps:
- Get your Mailerlite
form_idfrom the JavaScript tracking snippet section of your form. - Update the action of your Webflow form to submit a
POSTrequest tohttps://static.mailerlite.com/webforms/submit/{form_id} - Update the
idof your form’s text-field to befields[emaill] - Add an HTML Embed element to your form with the following code:
<input type="hidden" name="ml-submit" value="1"> - Publish your site!
To see a live example you can click here
If you have any doubts or issues just ping me on Twitter!